Blog
WordPressでお知らせ一覧ページを作る方法|投稿のアーカイブ表示でユーザーに情報を届ける
WordPressを使って、ユーザーに向けてわかりやすく情報を届ける「お知らせ一覧」ページを作りたいとお考えではありませんか?
実はこの「お知らせ一覧」ページは、WordPressの投稿アーカイブ機能を使うことで、簡単に構築できます。
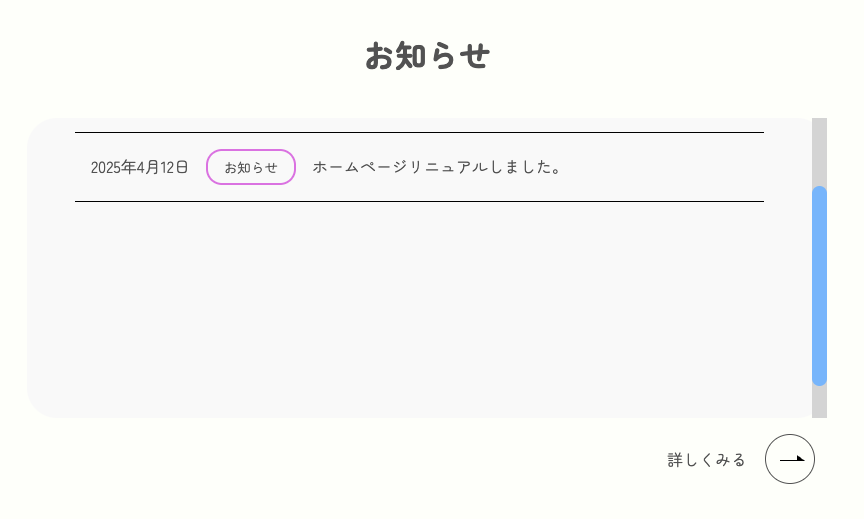
当サイトでは、投稿のカテゴリごとに異なる色を設定することで、閲覧者が一目で情報の種類を把握できるようにしています。
例えば、「イベント情報」はブルー、「メディア掲載」はグリーン、「重要なお知らせ」はレッドといったように、視認性を高め、ユーザーの利便性を向上させています。
お知らせページを作ることで得られるメリット
- 情報の整理・見える化によるユーザー体験の向上
- 検索エンジンにもインデックスされやすくなるためSEO効果も期待
- 社内の情報発信を一本化でき、管理もしやすい
WordPressでは、テーマやカスタムテンプレートを使うことで、投稿アーカイブページのデザインやレイアウトも柔軟にカスタマイズ可能です。
カテゴリ別にカラーラベルをつけるCSSの工夫で、より視覚的にも魅力的な一覧ページに仕上げることができます。

<div class="sc-con"><ul>
<?php
// ページ番号の取得
$paged = get_query_var('paged') ? get_query_var('paged') : 1;
$args = array(
'post_type' => 'post', //投稿タイプ
'posts_per_page' => 10, //1ページの表示数
'paged' => $paged //何ページ目の情報を取得するかを指定
);
// 以下、ループ構造
$the_query = new WP_Query($args);
if ($the_query->have_posts()) : while ($the_query->have_posts()) : $the_query->the_post(); ?>
<?php
$cat = get_the_category(); // カテゴリの配列を返すWordPress関数
$catslug = $cat[0]->slug; // カテゴリslugの変数
$cat_name = $cat[0]->name; // カテゴリ名の変数
?>
<li><a href="<?php the_permalink(); ?>"><span><?php the_time('Y年n月j日') ?></span><span class="category cat-<?php echo $catslug; ?>"><?php echo $cat_name; ?></span><?php the_title() ?></a></li><?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php endif;
?></ul></div>article#tnews h1 {
text-align: center;
font-size: 2rem;
margin-bottom: 3rem;
color: #5c5c5c;
}
.sc-box {
width: 80%;
height: 300px;
overflow-y: scroll;
max-width: 800px;
min-width: 350px;
margin: 0 auto 1rem auto;
border-radius: 30px;
}
.sc-con {
width: 100%;
height: 450px;
margin: 0 auto;
background-color: #fafafa;
padding: 3rem;
}
section.sc-box ul li {
line-height: 2rem;
border-bottom: 1px solid #000;
padding: 1rem;
}
.sc-con ul li span {
padding: 0 1rem 0 0;
}
span.category {
display: inline-block;
border-radius: 16px;
font-size: 0.85em;
text-align: center;
width: 80px;
margin: 0 1rem 0 auto;
min-width: 90px;
padding: 0 !important;
}
.cat-otayori {
border: 2px solid #7AD64B !important;
}
.cat-news {
border: 2px solid #e07be8 !important;
}
.bu-n {
width: 80%;
max-width: 800px;
min-width: 350px;
text-align: right;
margin: 0 auto;
padding-bottom: 5rem;
}
button.more1 {
display: flex;
align-items: center;
margin: 0 0 0 auto;
gap: 0.5rem;
min-width: 140px;
}
button.more1 span {
display: block;
width: 50px;
height: 50px;
margin: 0 auto;
border-radius: 50%;
border: 1px solid #5c5c5c;
position: relative;
transition: right 0.3s;
right: -10px;
}
button.more1:hover span {
right: -20px;
}
button.more1 span:before,
button.more1 span:after {
position: absolute;
content: "";
}
button.more1 span:before {
top: 25px;
left: 14px;
width: 17px;
height: 1px;
background: #000;
}
button.more1 span:after {
top: 20px;
left: 31px;
width: 0;
height: 0;
border-top: 6px solid transparent;
border-right: 0 solid transparent;
border-bottom: 0 solid transparent;
border-left: 8px solid #000;
}お知らせ一覧ページ(投稿アーカイブ)は、訪問者に新しい情報をしっかりと届けるための大切な入口です。
WordPressではシンプルな設定で構築できるうえ、カテゴリーごとの色分けや見やすいデザインを取り入れることで、さらに印象的なページに仕上げることができます。
継続的に情報を発信することで、検索エンジンからの評価も高まり、SEO効果も期待大!
ユーザーにとっても、常に新しい情報が得られる信頼性の高いサイトへと成長していくはずです。
ぜひ、今回ご紹介した方法を活用して、あなたのサイトに合ったお知らせページを作成してみてくださいね!