Blog
Gsapで簡単でおしゃれなアニメーション作成方法【コピペOK!】
スクロールに合わせて、タイトルやコンテンツが順番にふわっと表示されるようなアニメーション、見たことありませんか?
Webサイトに動きが加わるだけで、グッと洗練された印象になりますよね。
実はこのアニメーション、**GSAP(GreenSock Animation Platform)**を使えば、初心者でも簡単に実現できるんです!
その前にまずは、アニメーションさせたいテキストを1文字ずつ分割して表示させる準備をするのがポイント。
この「テキスト分割」+「スクロール連動」の組み合わせで、
自然でおしゃれな“動きのあるサイト”が作れるようになります。
この記事では、GSAPを使ってテキストや要素を順番にふわっと表示させる方法を、実例付きでわかりやすく解説していきます!
<script src="https://unpkg.com/split-type"></script>
<script src="https://cdn.jsdelivr.net/npm/gsap@3.12.5/dist/gsap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/gsap@3.12.5/dist/ScrollTrigger.min.js"></script>
<script src="<?php echo get_theme_file_uri( '/js/gsap.js' ); ?>" defer></script><article id="tnews">
<h1 id="t1">テスト要素1</h1>
</article>
<h1 id="t2">テスト要素2</h1>
<h1 id="t3">テスト要素3</h1>
<h1 id="t4">テスト要素4</h1>
<h1 id="t5">テスト要素5</h1>
アニメーション用のCSS
テキストが下から上に一文字ずつ遅れて出現するのでテキストを表示させる場所より下に移動させます。
/* 文字アニメーション用のスタイル */
.split-text {
perspective: 1000px;
}
.char {
display: inline-block;
transform-style: preserve-3d;
white-space: pre; /* 空白文字を保持 */
}GSAPを使用して文字を分割する
function splitText(element) {
const text = element.textContent;
element.textContent = '';
return [...text].map(char => {
const span = document.createElement('span');
span.className = 'char';
span.textContent = char;
element.appendChild(span);
return span;
});
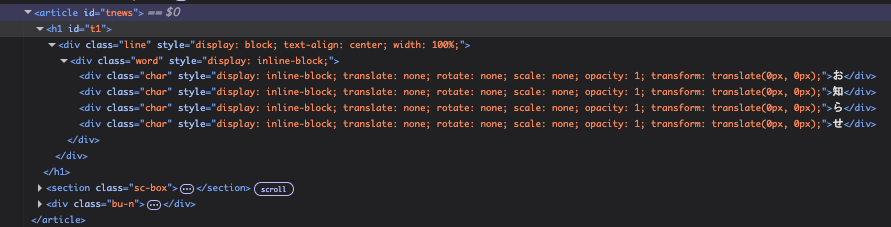
}これでテキストが分割されていると思いますので確認してみましょう!

ページ読み込み後にアニメーションを発動する方法
document.addEventListener("DOMContentLoaded", function() {
// 文字の分割
const text = new SplitType("#t1");
// ページ読み込み後にアニメーションを実行
gsap.to("#t1 .char", {
y: 0, // y軸方向にアニメーション
stagger: 0.05, // 各文字間の遅延時間
delay: 0.2, // アニメーション開始までの遅延時間
duration: 0.5, // アニメーションの持続時間
ease: "power2.out", // イージング
});
});GSAPのさまざまなイージング関数
1. ease: “power4.out”
power4.out は、動きが最初は速く、後半はゆっくりと滑らかに動きます。非常にスムーズで、落ち着いたアニメーションにしたい場合に効果的です。
gsap.to("#t1 .char", {
y: 0,
stagger: 0.05,
delay: 0.2,
duration: 1, // アニメーションの時間を長くすることで、さらにゆっくり動きます
ease: "power4.out",
});
2. ease: “expo.out”
expo.out は非常に滑らかなイージングで、アニメーションの始まりは急激に動き、その後非常にゆっくりと動きが変わります。エレガントで滑らかなアニメーションが必要な場合に使用します。
jsコピーする編集する
gsap.to("#t1 .char", {
y: 0,
stagger: 0.05,
delay: 0.2,
duration: 1.5, // よりゆっくりとした動き
ease: "expo.out",
});
3. ease: “slow(2)”
slow(2)は、GSAPが持つ組み込みのイージングで、非常にゆっくりとしたアニメーションを作りたいときに使用します。アニメーションの速度が非常に遅くなり、滑らかな動きを提供します。
gsap.to("#t1 .char", {
y: 0,
stagger: 0.05,
delay: 0.2,
duration: 2, // 長めの時間を設定してさらにゆっくり
ease: "slow(2)",
});
4. ease: “circ.out”
circ.out は円形のような動きをするイージングです。最初は速く、後半はゆっくりと減速する滑らかな動きをします。非常にスムーズな移動を実現できます。
gsap.to("#t1 .char", {
y: 0,
stagger: 0.05,
delay: 0.2,
duration: 1.5, // 長く設定するとよりゆっくりとした動き
ease: "circ.out",
});
5. ease: “elastic.out”
elastic.out は弾力的な動きをするイージングです。アニメーションが終わるときに少し戻るような動きをするため、より「柔らかい」印象を与えます。
gsap.to("#t1 .char", {
y: 0,
stagger: 0.05,
delay: 0.2,
duration: 2, // さらに長く設定
ease: "elastic.out(1, 0.75)", // 1は弾力の強さ、0.75はその衰え具合
});
6. ease: “back.out”
back.out は最初に少し戻るような動きをするイージングで、より「戻り」感が滑らかです。アニメーションの最初に一度「引っかかり」を感じさせ、その後スムーズに動きます。
gsap.to("#t1 .char", {
y: 0,
stagger: 0.05,
delay: 0.2,
duration: 2, // より長い時間でゆっくり動きます
ease: "back.out(1.7)", // 1.7はバックの強さを調整
});
- 滑らかな動きにするためには、
ease: "power4.out"やease: "expo.out"がオススメです。 - さらにゆっくり動かすためには、
durationを長く設定してあげることで、アニメーションの速度を調整できます。
これらのイージング関数とdurationの調整を使うことで、より滑らかでゆっくりしたアニメーションを実現できます。試してみてください!
特定の要素が画面内に入ったらアニメーションが発動する
これにより、ページを下にスクロールしていくと、自然な流れで各パーツが動き出し、洗練された印象になります。
アニメーションが一気に動くのではなく、「表示された順にふわっと登場する」ので、読みやすさ・視認性・デザイン性すべてがアップ!
Webサイトの魅力を一段階アップさせたい人には、ぜひ試してほしいテクニックです。
// ScrollTriggerプラグインを登録
gsap.registerPlugin(ScrollTrigger);
// 文字を分割する関数
function splitText(element) {
const text = element.textContent;
element.textContent = '';
return [...text].map(char => {
const span = document.createElement('span');
span.className = 'char';
span.textContent = char;
element.appendChild(span);
return span;
});
}
// 各要素のアニメーション設定
const elements = [
{ selector: "#t1", delay: 0.2 },
{ selector: "#t2", delay: 0.4 },
{ selector: "#t3", delay: 0.6 },
];
// アニメーション設定を適用
elements.forEach(({ selector, delay }) => {
const element = document.querySelector(selector);
if (!element) return;
// 文字を分割
const chars = splitText(element);
// 文字ごとのアニメーション
gsap.fromTo(
chars,
{
opacity: 0,
y: 30,
rotateX: -90,
},
{
opacity: 1,
y: 0,
rotateX: 0,
duration: 0.8,
stagger: 0.05,
ease: "back.out(1.7)",
scrollTrigger: {
trigger: element,
start: "top 85%",
end: "bottom 15%",
toggleActions: "restart complete reverse reset", // アニメーションを繰り返すように変更
markers: true, // デバッグ用にマーカーを表示
},
delay: delay,
}
);
});
// 連続したアニメーション(t4とt5)
const sequenceElements = ["#t4", "#t5"];
sequenceElements.forEach((selector) => {
const element = document.querySelector(selector);
if (!element) return;
// 文字を分割
const chars = splitText(element);
// タイムラインを作成
const sequence = gsap.timeline({
scrollTrigger: {
trigger: element,
start: "top 85%",
end: "bottom 15%",
toggleActions: "restart complete reverse reset", // アニメーションを繰り返すように変更
markers: true, // デバッグ用にマーカーを表示
},
});
// 文字ごとのアニメーションをタイムラインに追加
sequence.fromTo(
chars,
{
opacity: 0,
y: 30,
rotateX: -90,
},
{
opacity: 1,
y: 0,
rotateX: 0,
duration: 0.8,
stagger: 0.05,
ease: "back.out(1.7)",
}
);
});スクロールに合わせて自然に動くアニメーションは、見た人の印象に残りやすく、サイトの魅力をぐっと引き上げてくれます。
今回ご紹介したGSAPのアニメーションは、たった数行のコードで取り入れられるのに、プロのような仕上がりになるのが魅力。
繰り返したくない場合は、toggleActionsを"play none none reverse" に変更すれば、一度再生したら繰り返されません。
ぜひ、あなたのWebサイトにも**“ふれるような動き”**を取り入れてみてください。
小さなアニメーションが、訪れる人の心を動かす大きなきっかけになるかもしれません。
今後も、誰でも簡単に実装できるおしゃれな動き・演出をご紹介していきますので、ぜひチェックしてくださいね!
今回、参考にしたサイトはこちら▼