Blog
OGPの作成方法
オープングラフ(OGP)タグを正しく設定することは、ウェブサイトのSNS上でのシェア時に重要です。正しいOGPタグを設定することで、シェアされたリンクが見栄え良く、正確な情報が表示されます。今回は、OGPの作成方法と設定の確認方法について解説します。
画像を確認するのにおすすめの参考サイトはこちら▼
OGP画像の表示シミュレーション
https://rakko.tools/tools/9/
<head>
<meta name="discription" content="記事の概要">
<meta property="og:title" content="記事のタイトル">
<meta property="og:description" content="記事の概要">
<meta property="og:image" content="<?php echo esc_url( get_theme_file_uri( 'img/〇〇.png' ) ); ?>">
<meta property="og:url" content="記事のURL">
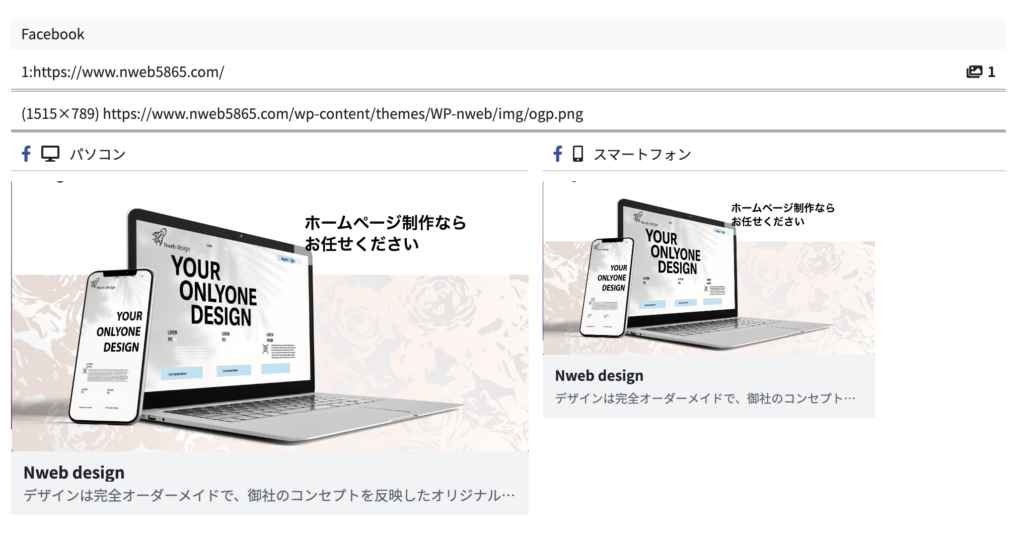
</head>設定するとこんな感じで表示されます。

表示を確認するのにおすすめの参考サイトはこちら▼
ラッコツールズ | OGP確認
https://rakko.tools/tools/9/

URLを入れるとどんな表示がされているのか、確認ができるので安心。
作成したら一度こちらでぜひ確認してみてください。