Blog
Googleアドセンス審査通過!次のステップは?

Google Adsense(Googleアドセンス)とは?クリックで収益が得られる魅力
Google Adsense(Googleアドセンス)は、サイトやブログに広告を掲載し、訪問者がクリックするだけで収益が得られるサービスです。手間をかけずに収益化が可能で、私もその魅力に惹かれて導入を決意しました。コツコツと記事を更新し、ついに審査に合格!ここからが本番です。
第1章:Googleアドセンス審査に通過しました!
ついにGoogle Adsense(Googleアドセンス)の審査に通過しました!この通知を受け取ったときは本当に嬉しかったです。これまで記事をコツコツと書き続け、サイトの改善に励んできた努力が報われた瞬間でした。
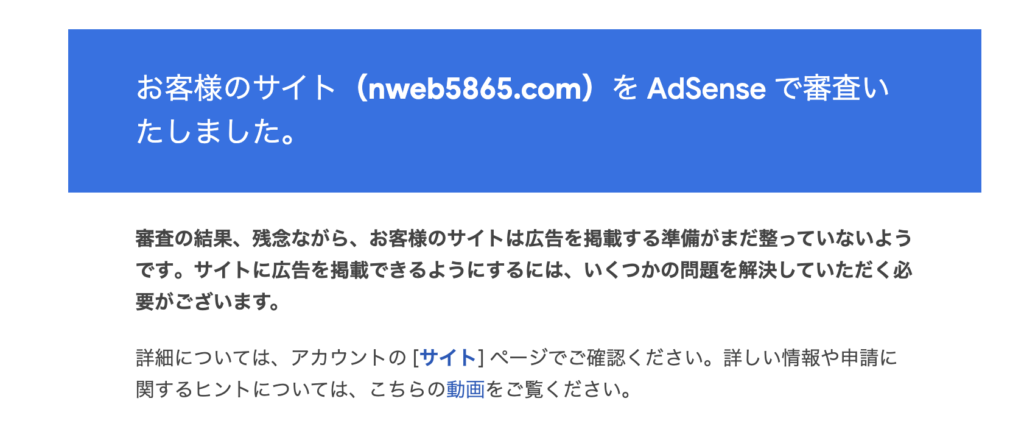
でも、1発合格ではなくて・・最初は審査に落ちました。

Google Adsense(Googleアドセンス)に登録する際、私は「もしもアフィリエイト」の広告を無条件に貼り付けてしまっていました。これが審査落ちの原因かも…と思い、すべての広告を削除してから再審査を申し込んだところ、無事に承認されました。
第2章:アドセンスの初期設定をしよう
1. Google Adsense(Googleアドセンス)にログイン
まずはGoogleアドセンスにログインしましょう。
2. 支払い情報を設定
- [お支払い]セクションに移動
- 銀行口座情報を登録
- 税務情報を入力
3. ページとGoogle Adsense(Googleアドセンス)の連携
ads.txtとは、AdSense等の広告を掲載しているサイトに設置することが推奨されているファイルのことです。
ルートドメインに貼り付けてと言われたけど・・最初は悩みました。
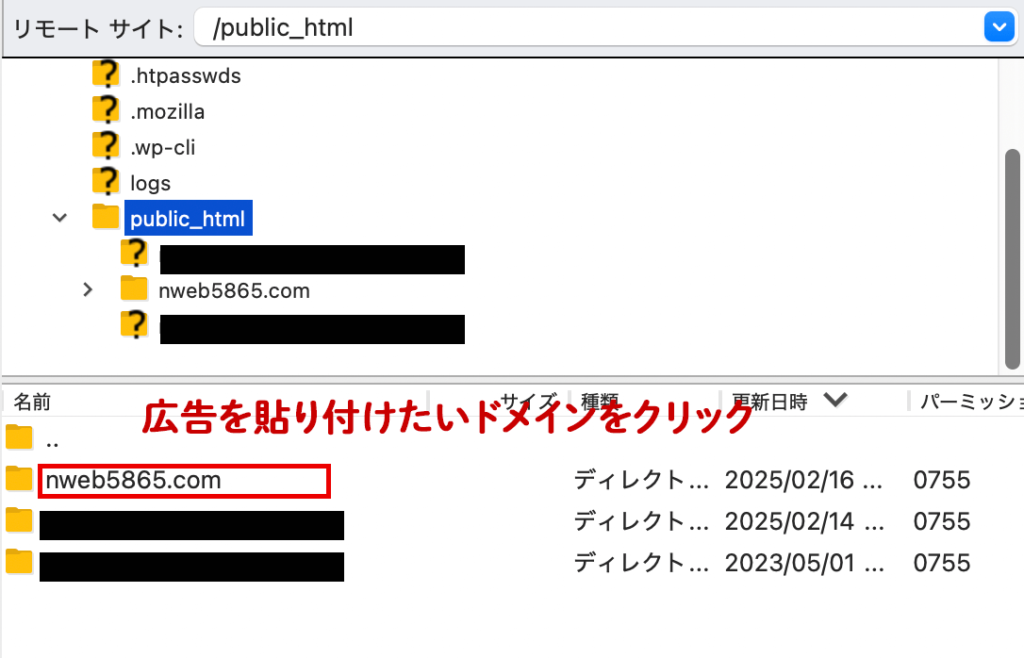
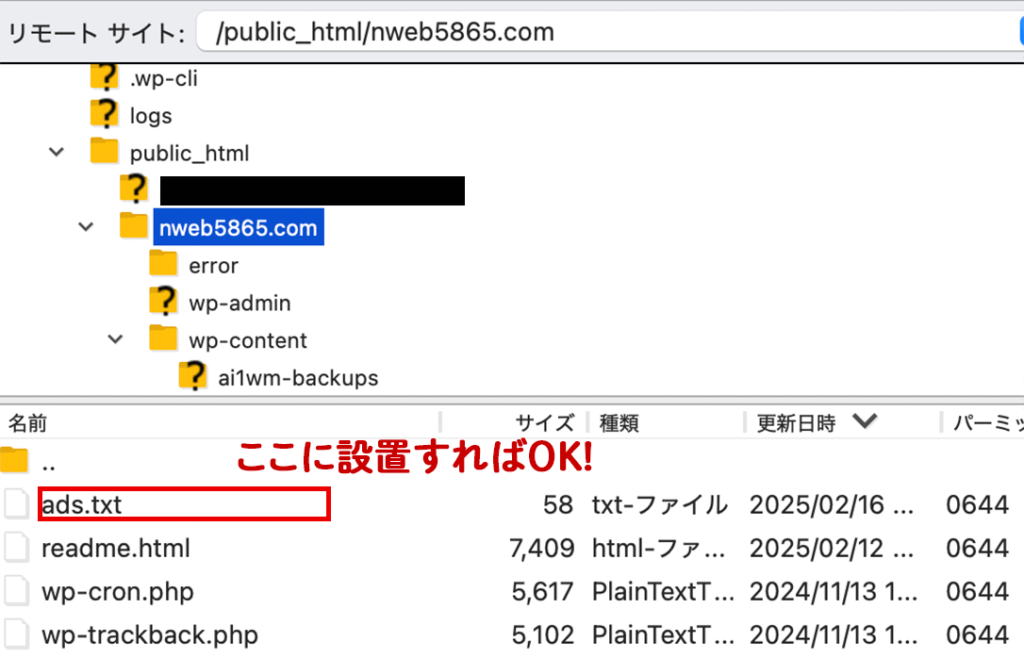
私の場合はWordPressを利用しているので、FTPサイトから直接貼り付ける方法で設置しました。


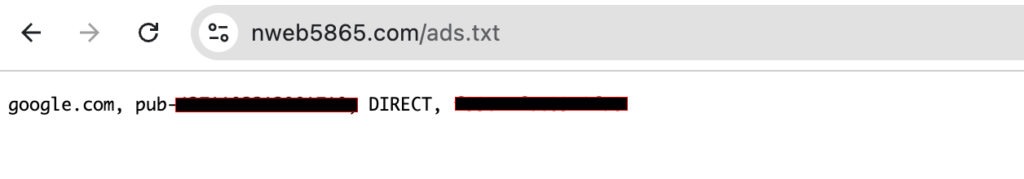
〇〇.com(自分のドメイン)/ads.txt で検索して、ads.txt に入力した内容が表示されたらOK!

4. 広告コードをサイトに貼り付け
貼り付けたいページの箇所にリンクを貼り付けます。
- [広告] > [サイトごと] に移動
- [広告コードを取得] をクリック
- WordPressならテーマのヘッダーにある
<head>タグ内に貼り付け
広告のサイズを指定したい時は💡
次の例は、レスポンシブ広告コードを修正して高さを 90 ピクセルに固定し、幅が 350~970 ピクセルの範囲で変わるように指定する方法を示すものです。
<ins class="adsbygoogle"
style="display:block;min-width:350px;max-width:970px;width:100%;height:90px"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="5678"></ins>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>5. 自動広告を設定
- [広告設定] で自動広告をオンに
- 広告の種類を選択して調整
第3章:広告を最適化しよう
1. 広告ユニットを手動で配置
サイドバー、記事中、記事下にバランス良く配置します。
2. ページ表示速度を意識
広告の表示が遅いとユーザー離れにつながるため、PageSpeed Insightsで確認を。、記事中、記事下にバランス良く配置します。
3. ユーザー体験を損なわない
広告は多すぎると逆効果。適度な配置を心がけましょう。
第4章:収益化を目指して
Google Adsense(Googleアドセンス)は始まりに過ぎません。定期的にコンテンツを更新し、SEO対策を講じることで、収益を増やすことができます。
私もまだまだこれからですが、皆さんもぜひ挑戦してみてください!
一緒に頑張りましょう!