Blog
初心者でも簡単!WordPressでドロップダウンメニューを作る方法
「トップメニューにドロップダウンをつけたいけど、やり方がわからない…」そんなお悩みはありませんか?
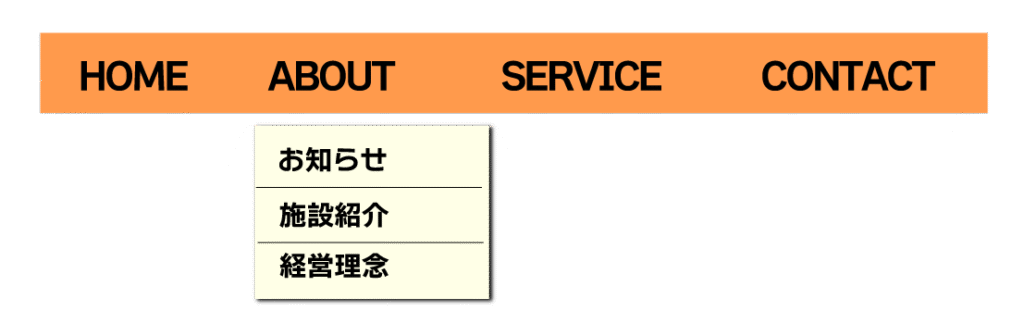
WordPressでは、標準機能や少しのカスタマイズで簡単にドロップダウンメニュー(階層型メニュー)を作成することができます。
本記事では、初心者の方でも迷わずできるドロップダウンメニューの作り方と、見た目を整えるカスタマイズ方法をわかりやすく解説します。
ナビゲーションメニューを充実させることで、ユーザーの回遊率やSEO効果の向上にもつながりますので、ぜひ参考にしてみてください!

<nav id="g-navi"><?php wp_nav_menu(array('theme_location' => 'main-menu'));?></nav>/*ナビゲーション*/
.menu-item {
position: relative;
margin: 0;
padding: 0;
}
.menu-item a {
display: block;
color: #333;
font-size: 0.9rem;
}
/* サブメニューのスタイル */
nav#g-navi ul.sub-menu {
visibility: visible; /*サブメニューを非表示*/
}
.sub-menu {
position: absolute;
top: 180%;
left: 0;
width: 220px;
background: #fff;
padding: 0;
list-style: none;
visibility: hidden; /*サブメニューを表示*/
opacity: 0;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
#g-navi ul li:hover>.sub-menu {
display: block;
opacity: 1;
}
.sub-menu li {
margin: 0;
padding: 0;
border-bottom: 1px solid #eee;
}
.sub-menu li:last-child {
border-bottom: none;
}
.sub-menu a {
padding: 0.8rem 1.5rem;
font-size: 0.85rem;
}
/* 矢印アイコンの追加 */
.menu-item-has-children>a::after {
content: "";
display: inline-block;
width: 0.4rem;
height: 0.4rem;
margin-left: 0.5rem;
border-right: 2px solid #666;
border-bottom: 2px solid #666;
transform: rotate(45deg);
transition: transform 0.3s ease;
}
#g-navi ul li:hover>a::after {
transform: rotate(-45deg);
}WordPressのドロップダウンメニューは、少しの設定や工夫で見た目も機能性もぐっとアップします。
ユーザーにとって使いやすいナビゲーションは、サイト全体の印象やSEOにも良い影響を与える重要な要素です。
ぜひ今回ご紹介した方法を参考に、ご自身のサイトでもドロップダウンメニューを取り入れてみてくださいね。