Blog
2025最新 Font Awesome使用方法

ちょいちょい忘れちゃうので、備忘録として残します。
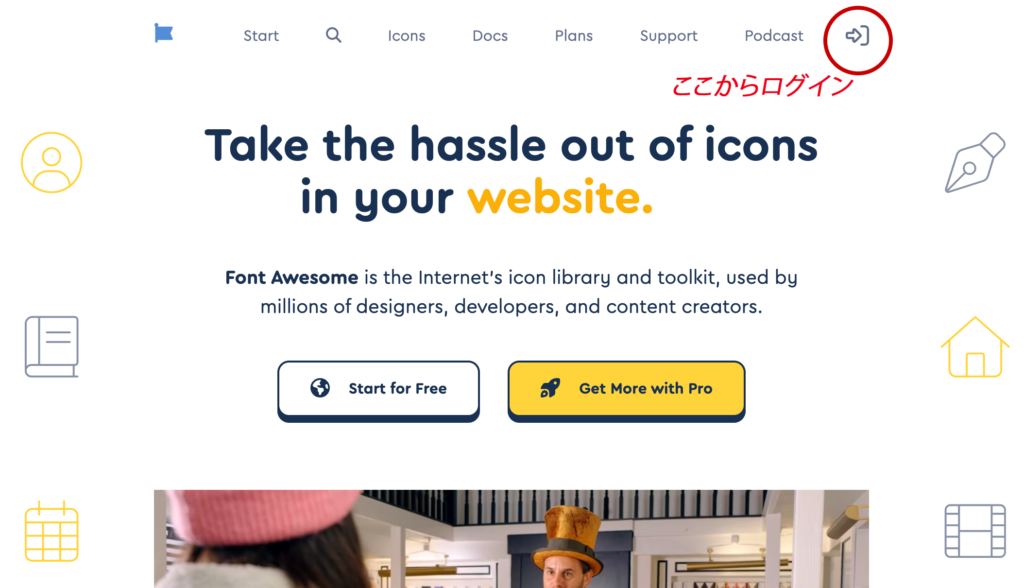
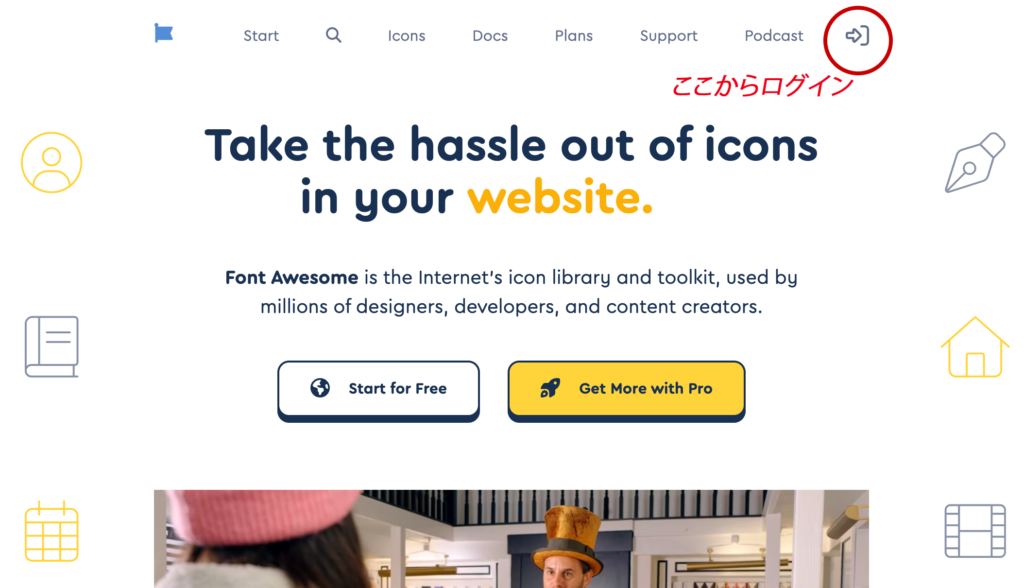
- ログインする

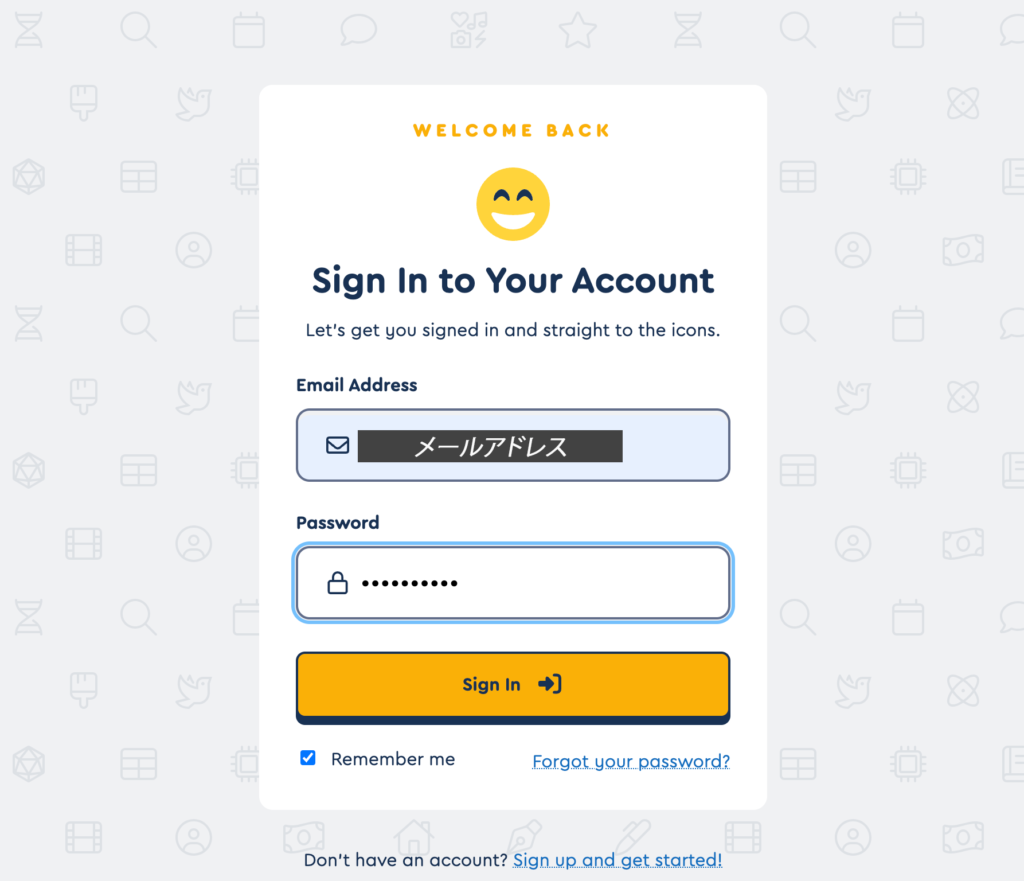
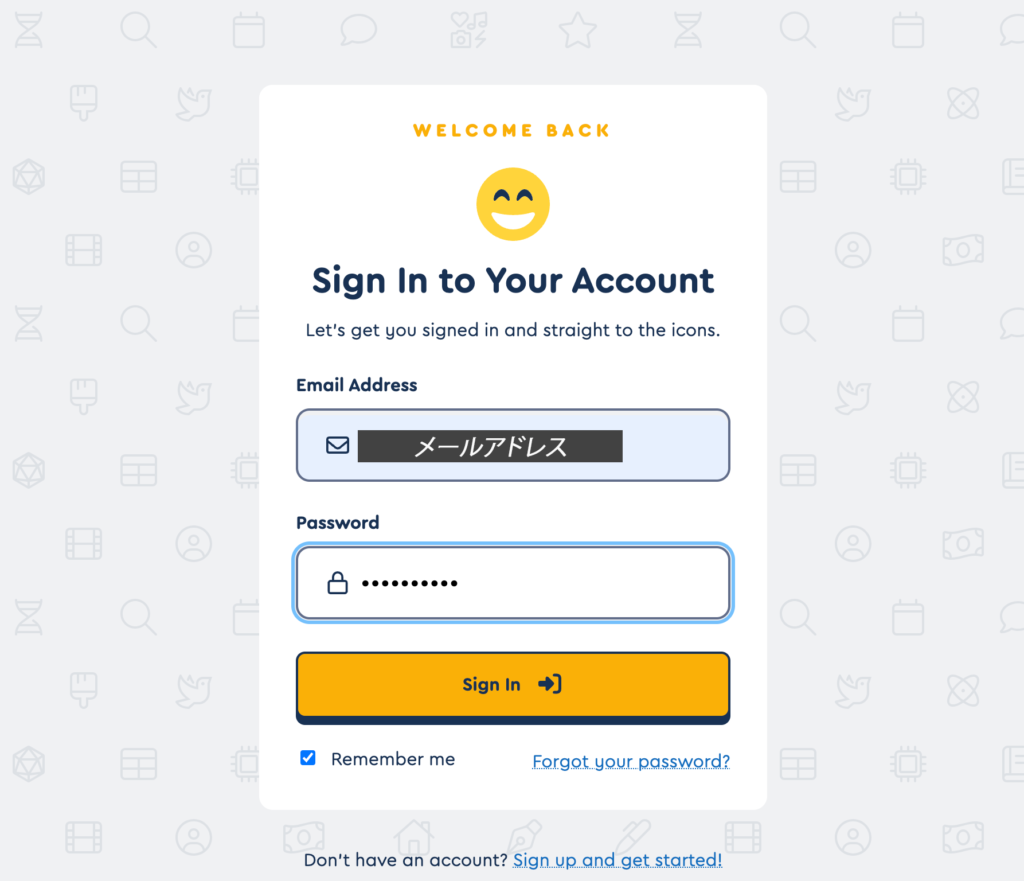
2. メールアドレスとパスワードでログイン

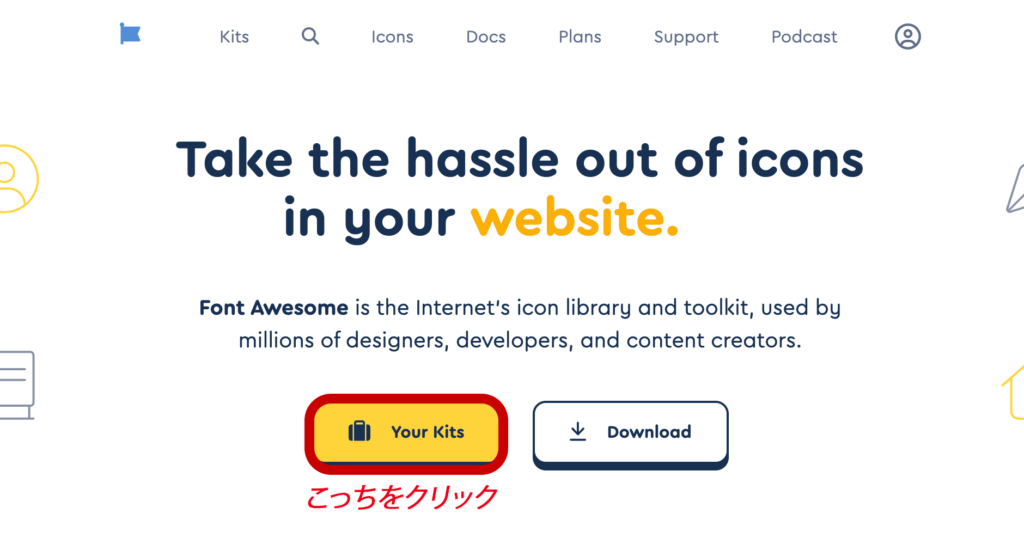
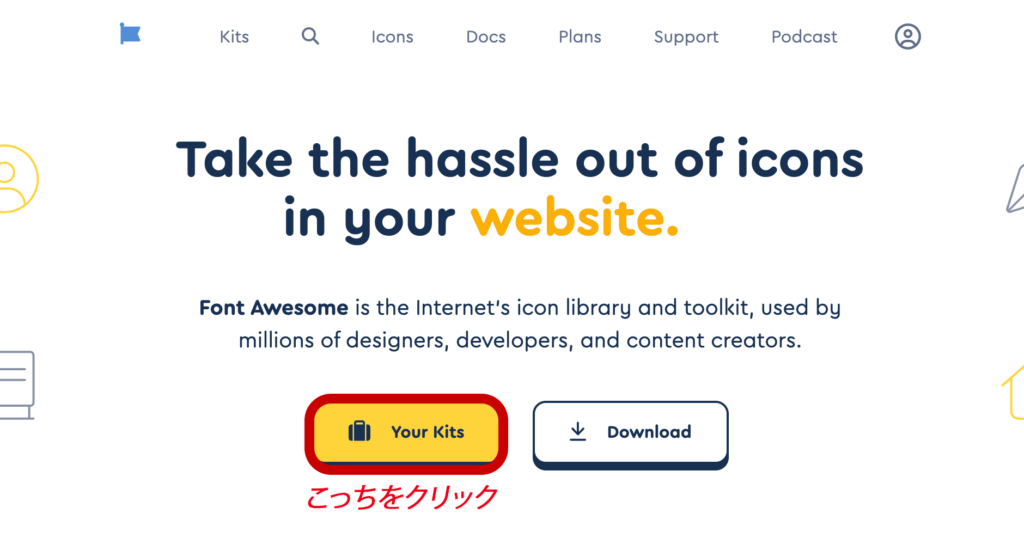
3. Your Kitsをクリック

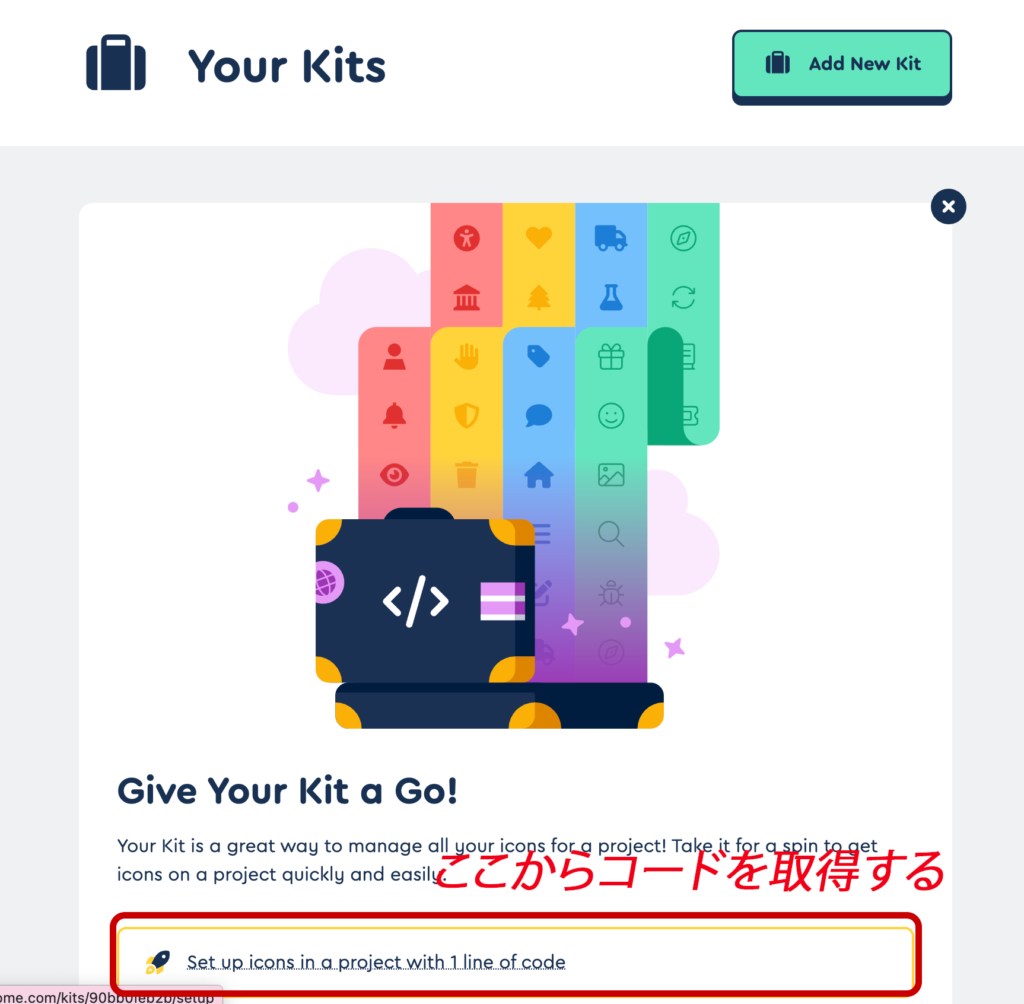
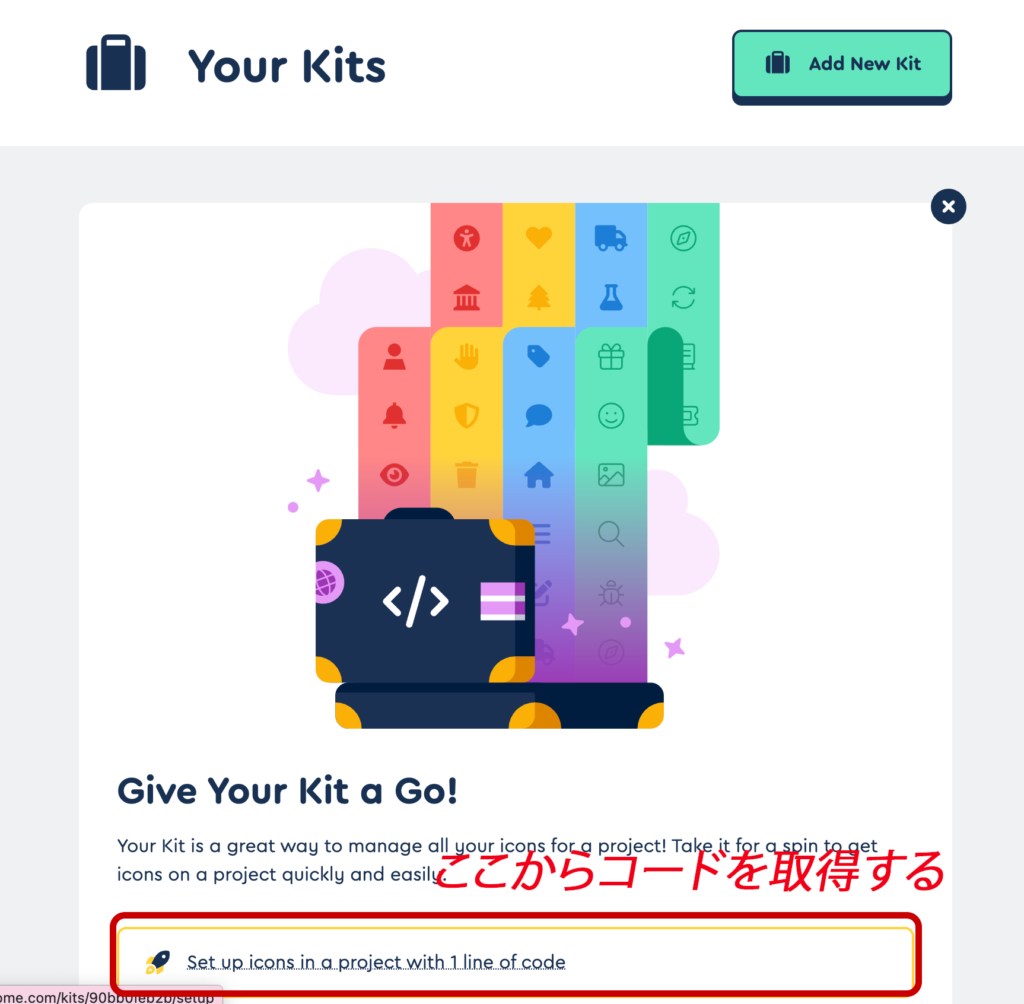
4.コードを取得する

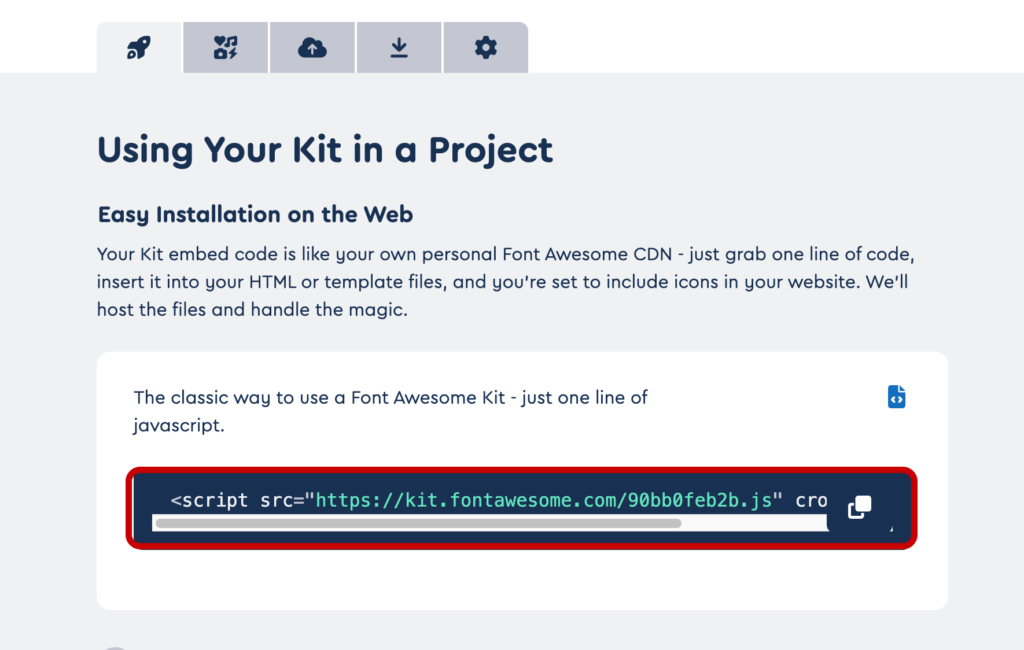
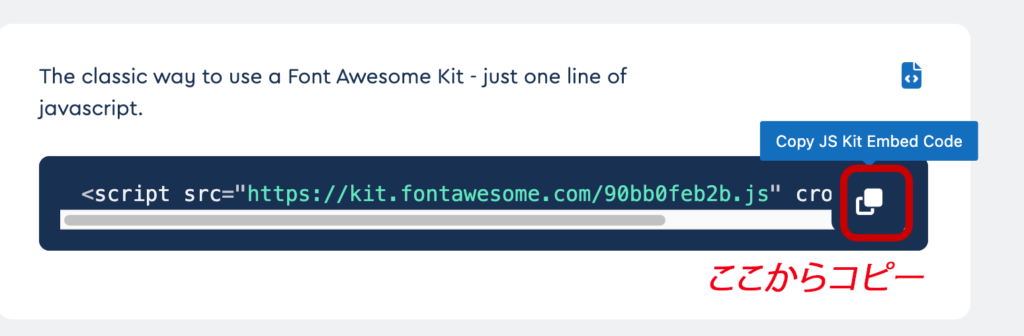
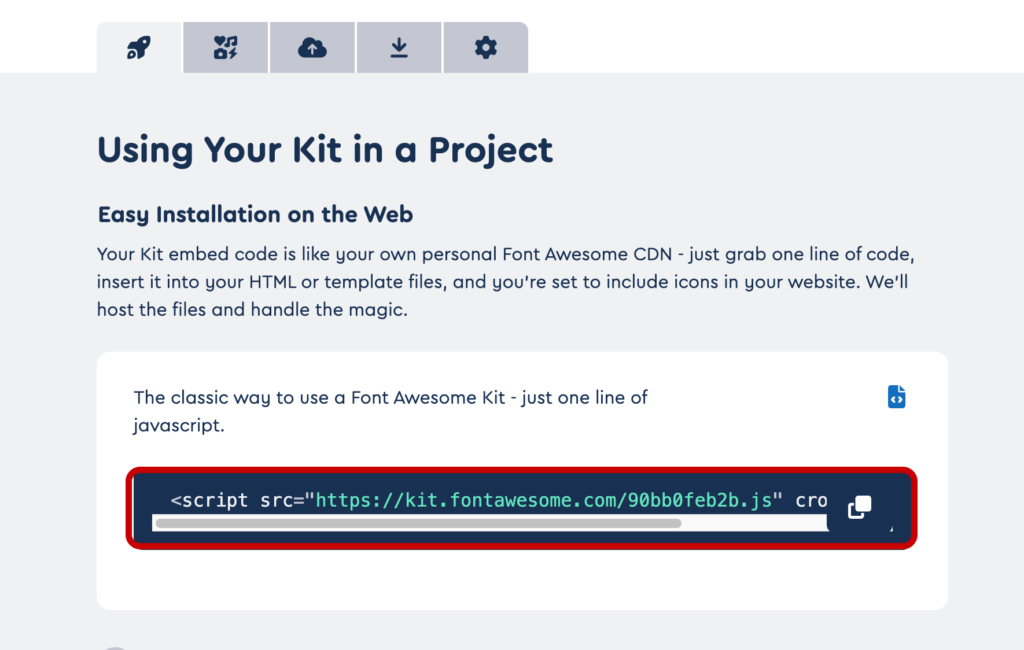
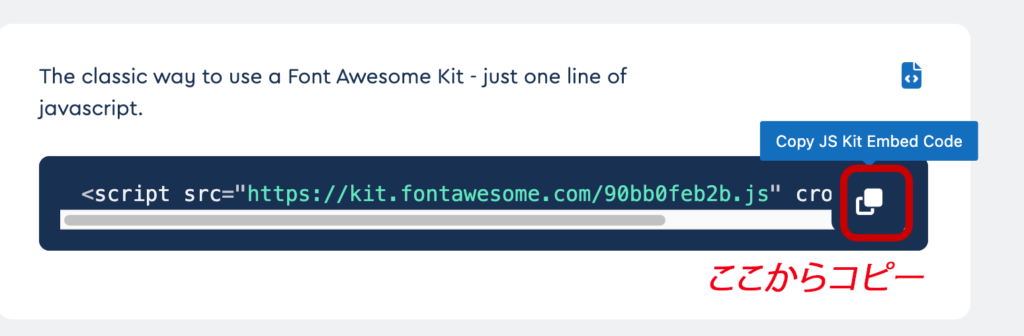
5. scriptタグをコピーする


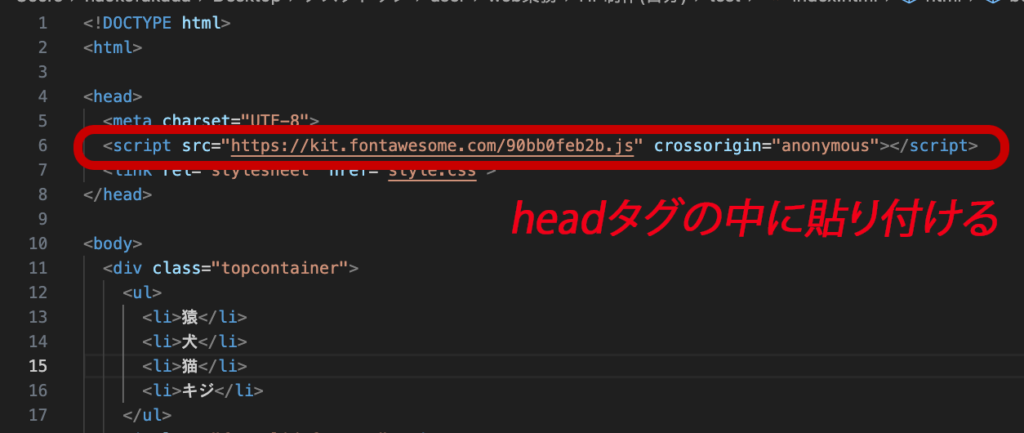
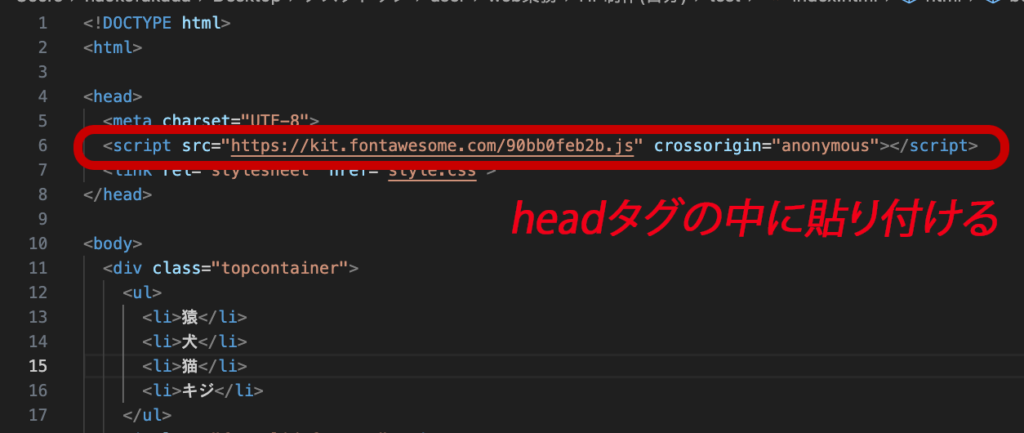
6. headタグの中に貼り付ける

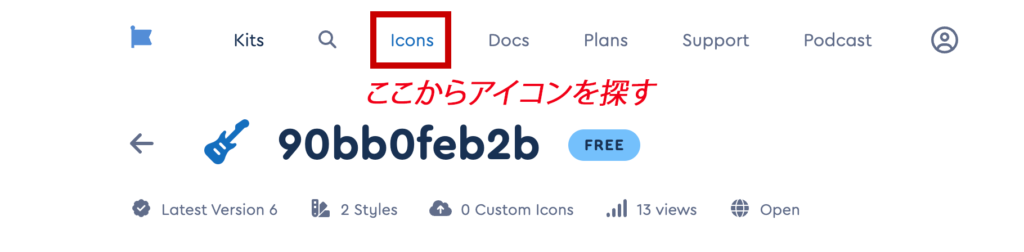
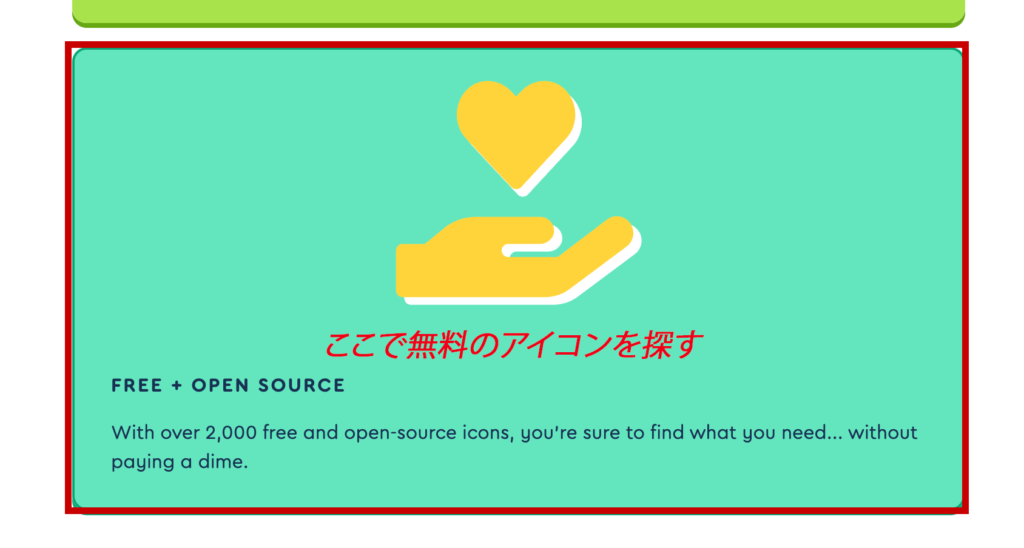
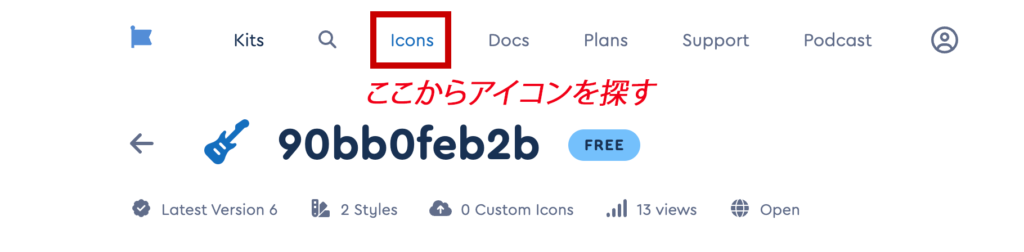
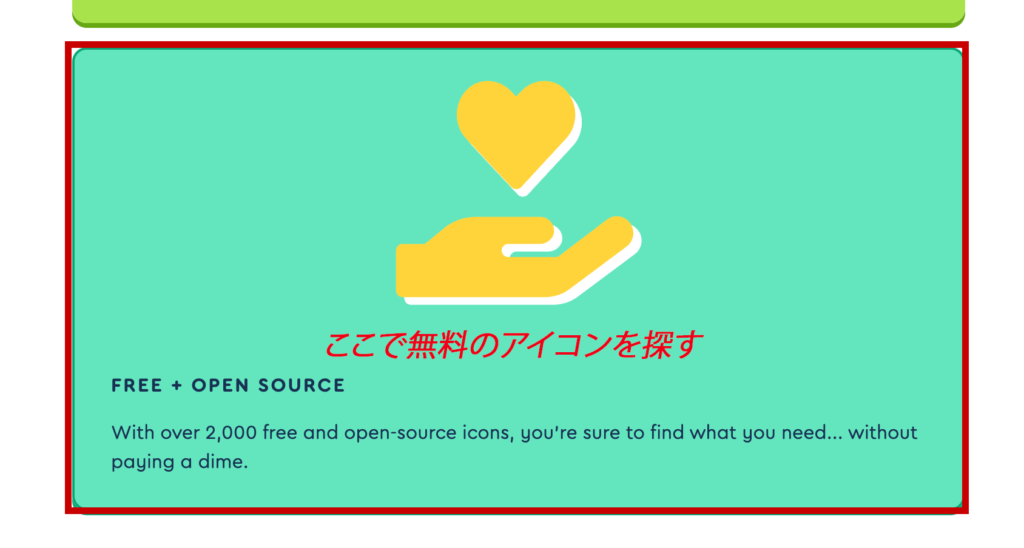
7. 使いたいアイコンを探す


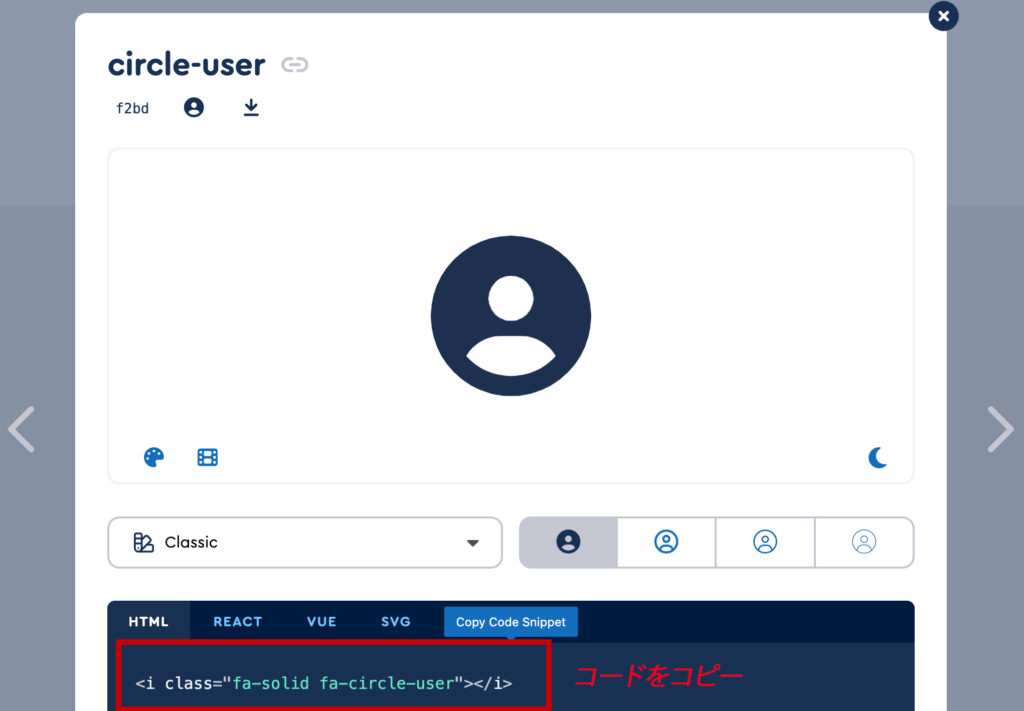
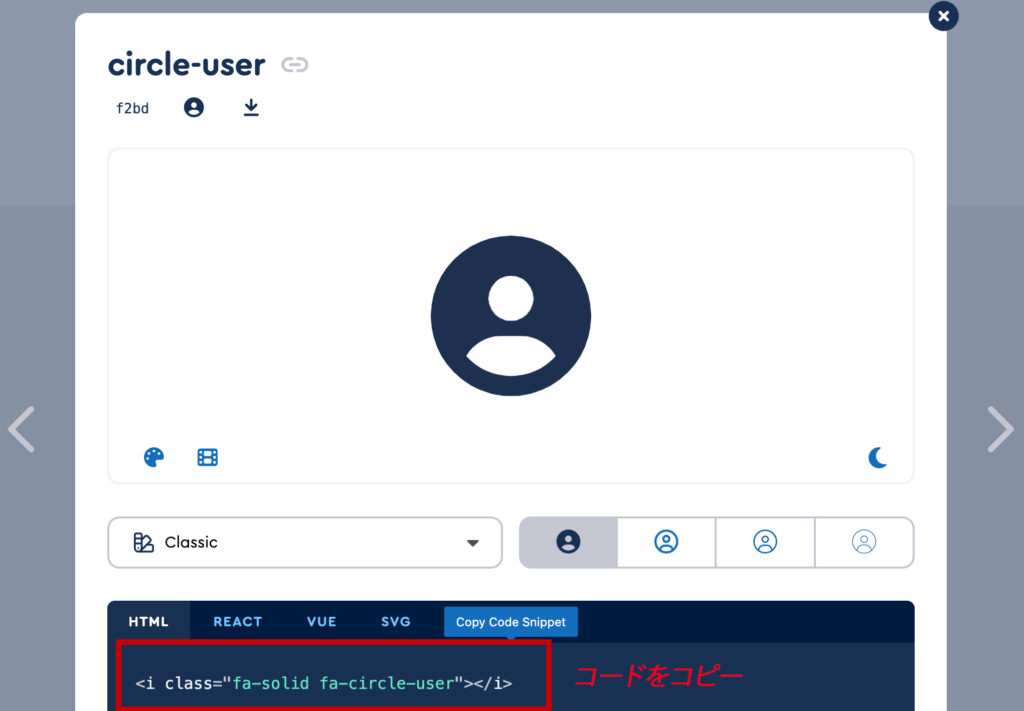
8. 使いたいアイコンのコードをコピーする

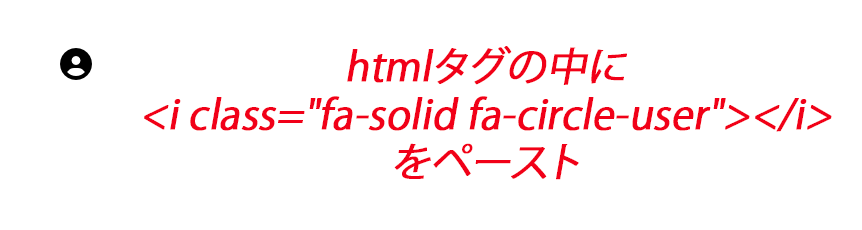
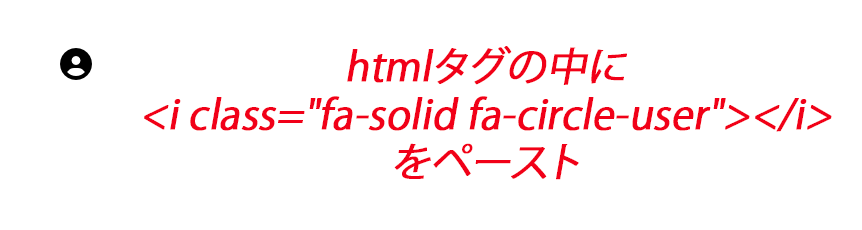
9. htmlタグの中にペーストする

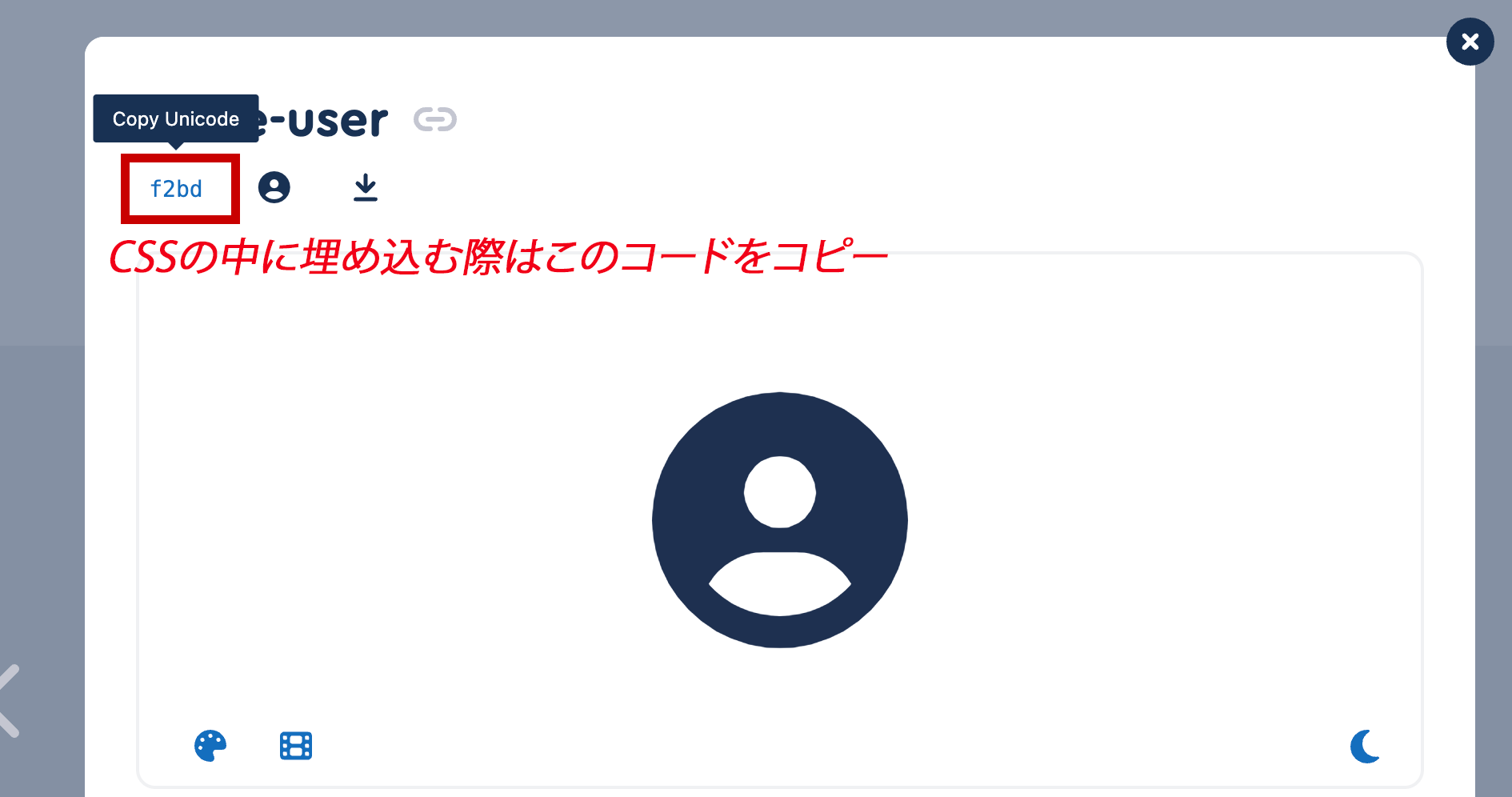
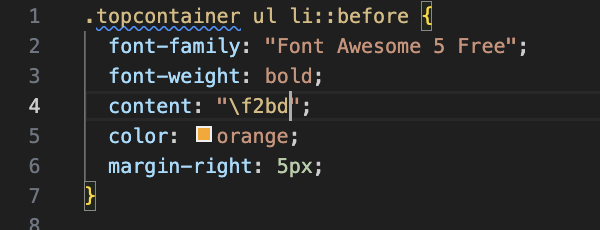
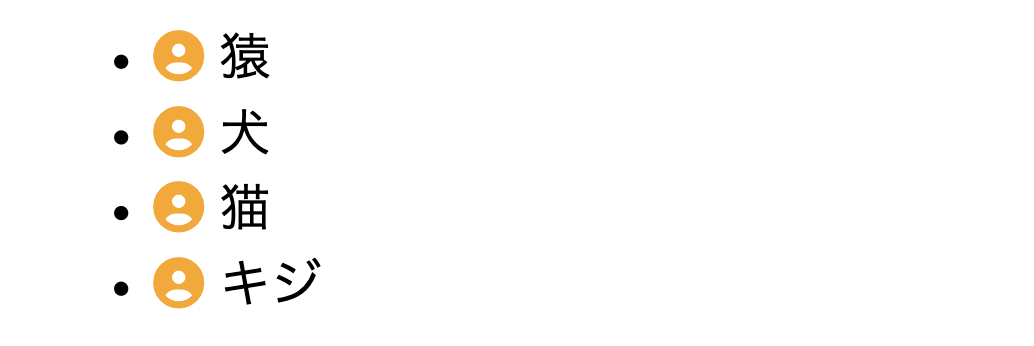
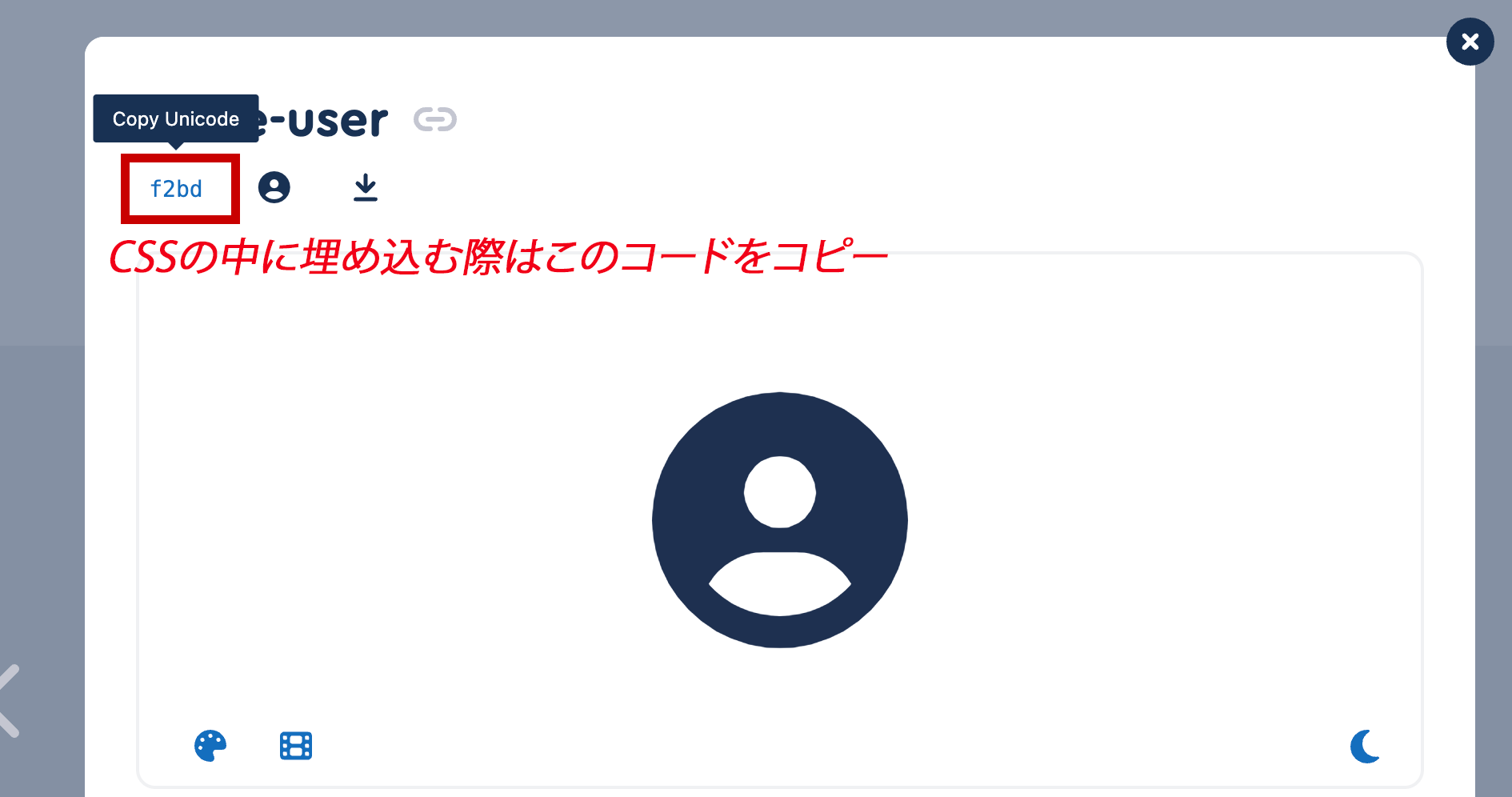
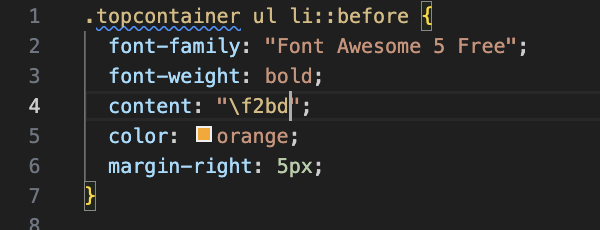
10. CSSの中に埋め込む場合のコードはこちら




ちょいちょい忘れちゃうので、備忘録として残します。

2. メールアドレスとパスワードでログイン

3. Your Kitsをクリック

4.コードを取得する

5. scriptタグをコピーする


6. headタグの中に貼り付ける

7. 使いたいアイコンを探す


8. 使いたいアイコンのコードをコピーする

9. htmlタグの中にペーストする

10. CSSの中に埋め込む場合のコードはこちら